Top 19 Professional Lightbox With Text Tools

The link can also be a lightbox link so it can pop up a lightbox like prettybos to launch images, videos or text.compatible with any lightbox script, prettyphotto example included
compatible with iPhone / iPad
example files – premade examples from which you can start modify and build your project with
LIFETIME updates! – even if the value of this gallery increases with upcoming updates, you will get them for free

This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Fully Responsive Grid and Lightbox
Lightbox with slideshow (play, pause, auto-play)
Compatible with lightbox thumbnails
IE was showing fat images in the lightbox and now is fix
Fixed a small console errors and also a small bug when you click to fast the next button in the lightbox

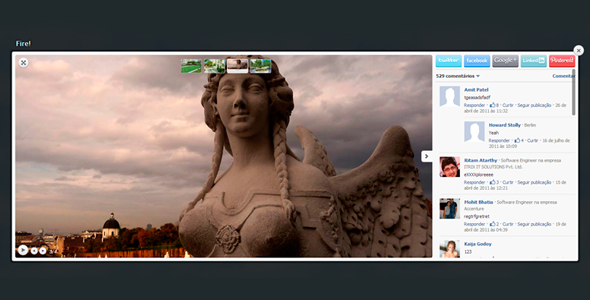
MetroBox – Responsive Metro Lightbox – Version 1.MetroBox is a easy slider jQuery plugin thumbnails for displaying photos/videos or anything you want with visitor/user comments ( like social network features ).Support all HTML content ( Text, images, video, iframe … )
Easy Make Gallery with Content Group
Custom Content Box for Text, HTML, PHP…
TileBox – Modern Responsive LightBox CSS
OneSlider – Responsive Slider With Interactive Content
MetroBox – Responsive LightBox

You can use it with any type of mixed content types such as images, videos, services, testimonials, featured stories or blog feeds to name a few.It comes with multitude of options and can be used as a base for consistent powering of sliders and grids across the entire application.Follow Support Guidelines to get in touch with us for faster turnaround.NOTE: If you’ve purchased and are missing any features don’t hesitate to email us with a request.hide_grid_cell_overflow: Advanced: Useful when there’s a jQuery grid gallery of images with column spacing and images are higher than column content height (practically it means vertical margins seem to be half the size).scroll_on_mousewheel: Scroll slides with mousewheel when mouse is hovered over gridslider
Thanks to that you can easily add a lightbox to a grid of images the same way you would without this plugin or have any other side functionality still in place when plugging in a gridslider to a specific element.com (please include your item purchase code along with the problem description)
Fixed: Autoplay with navigation disabled
10+ premade examples including: classic slider, clients slider, custom text content slider, dynamic slider, external linking, image feed, services slider, testimonials slider and more

Horizontal Gridfolio Pro is a fully responsive media grid plugin that allows you to display media content with an unique and original layout. When a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, no action or open a webpage. The lightbox can display images, iframe (html pages) and videos loaded from YouTube or Vimeo. Horizontal Gridfolio Pro can be used in any type of scroller in HTML page including Wordpress, at this link there is a demo page running in Wordpress (Please note that this is NOT a Wordpress plugin!, the grid must be installed manually with simple slideshow HTML and the images uploaded with a ftp client, we have inclulded a tutorial about how to install it in Wordpress. We have also included full documentation, examples pages and PSD files along with eight skins.Responsive / Flexible / Fluid layout: the grid can be used with three display types, responsive/fixed, fluid width or fullscreen.Drag or Scroll Function: The grid can be dragged with the mouse/finger or scrolled like a regular HTML page.Mouse wheel support: The grid can be scrolled with the mouse wheel (optional).Thumbnail’s description or thumbnail’s media icons: each thumb can have a short description with a CSS transparent background under it or a media icon which represents a link, iframe, video or image, this are visible when the mouse is over a thumbnail, the text can be formatted with CSS, the jQuery background slideshow and opacity also can be modified (optional). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, iframe (html pages) or videos loaded from YouTube or Vimeo.Lightbox main features.Iframe support: The lightbox can display HTML pages, all you have to do is to include the link of your page that you want to display.Image support: The lightbox can load and display .Info button and info window: Each lighbox item can have a description, the text and window appearance can be formatted with CSS (optional).

Image Gallery is JavaScript (jQuery based) script converting unordered list into an Image Gallery with Lightbox.Can display thumb images, big images for the lightbox, description text for the thumb images and description text for the lightbox.Lightbox
The package comes with built-in demo. Example of gallery with 1 image (including the big image for the lightbox):
<img class="thumb" src="Link to thumb image" alt="Lightbox Text" />
<p class="description">Description Text</p>

Support for multiple categories, of course it can still be used with a single category as before.Lightbox Iframe support.Lightbox description autoopen (open item description without pressing the info button).Added an extra way to close the lightbox by pressing outside the item area. When a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, or can display videos loaded from YouTube or Vimeo. Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries. Responsive / Flexible / Fluid layout: you can control the size of the grid with CSS or JavaScript, basically it has an adaptable layout which makes it the perfect candidate for any type of project. Thumbnail’s description or thumbnails media icons: each thumb can have a short description with a transparent background under it or a media icon which represents a link, video or image, this are visible when the mouse is over a thumbnail, the text can be formatted with CSS, the jQuery CSS background color and opacity also can be modified (optional). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, or can display videos loaded from YouTube or Vimeo.Lightbox main features:
Info button and info window: each lighbox item can have a description, the text and window appearance can be formatted with CSS (optional).2013 – Bug fix related to the lightbox when it is zoomed on Chrome and better detection for mobile devices.

works with all media, not only images- inline content, videos, audios, divs with text -all are supported
lightbox support

NOW WITH FACEBOOK, TWITTER GOOGLE + & LINKEDIN SHARE LINKS
Display using rotating feed list with controls
Rotating list with infinite loop – set direction & speed – both auto and manual.Adding A lightbox jQuery
Network Wall With Instagram Search
Updated: decode intro text
Updated: Added check for Instagram caption text
Added: Instagram network with 6 feed options – search, tags, user, location, show likes & show comments
Updated: Trim user IDs & intro text
Updated: Facebook & RSS feeds – option to show complete post text
Fix: Bug with local time correction

optimized for mobile – look and feel of a native app on mobile with touch swipe, pinch zoom etc
lightbox or full page
show all pages – vertical or jQuery slideshow with horizontal thumbnails depending on the layout, with scrollbar, optimized for jQuery mobile lightbox
advanced zooming support with mouse wheel zoom on desktop, pinch zoom on mobile, scrollbars when zoomed, touch swipe, click and drag
” to avoid conflict with other css files
added go to page option – current page is now input text
added lightbox mode – book can be opened in a lightbox when clicked on a book cover
more realistic 3d flip with shadow effect
Fixed bug with loading xml in IE9

This lightbox will leave your site connected to all social networks. With the facebook comments plugin, all users can interact with your page. This lightbox will open any type of content, images, text, iframes, ajax content, videos, youtbube, vimeo and flash.

Customize this slider with just a little HTML (and CSS if you want) to your very needs. Ease, Themes, navigation button types, button and text colors… all customizable
Lightbox with Social Icons included

li JQuery JavaScript image slider / banner rotator with many cool features. Whenever you need a full featured slider image rotator or you need a simple ad banner, li jQuery Image slider will do the job with ease!
104 unique transitions – with more than 104 transitions and additional options per transition you can achieve amazing results.LightBox Support – with this options enabled when a slides has been clicked you can load bigger picture in modal mode.gif and LightBox enabled and the linked image will be displayed in Lightbox modal window activated.Repeat Slides / Continues Sliding – with this options you can tell the slider to repeat the slides infinitely, to play all slides once and stop or to repeat all the slides given number of times.Define Transition per Slide – you can tell the slider to play certain slide with specific transition. Every time when that slide will be displayed with the transition defined by you. If set to text, use the alt property of the image to include the tooltip text. If you use text tooltip and have more text than the width allows, the tooltip will expand upward (this is changeable through the skins CSS )
Buttons Hiding/Displaying Timing- with these four options you can control very precisely how fats or slow the navigation buttons will hide or show.Unlimited number of images each with individual and adjustable tooltip, display duration, transition, transition duration and hyperlink. We pre-loaded li jQuery Slider with total of 104 transitions, so you can open up your imagination and create the most impressive sliders, ads banners and image rotators. Adding a new slide is a breeze – simply add one li tag with an image within. Maybe you need to update your banner? Maybe the show dates changed or the product price in your ad has change? No problem, simply upload the new image with the same name, and you have a brand new ad. The number of sliders depends on how many images each slider has, how many transitions are included, but all after li Slider could handle with easily up to 5 complex sliders/ ads per page. li jQuery Slider is especially developed to support Ad Banners (small size banner /slider) and with li jQuery it is extremely easy to create an AD BANNER – in no time! Define your images in the HTML and upload your Ad in less then 5 minutes. If you have an issue or you feel that you desire to share your excitement about your new slider, we’d love to see a website link with the slider or just to receive a comment.
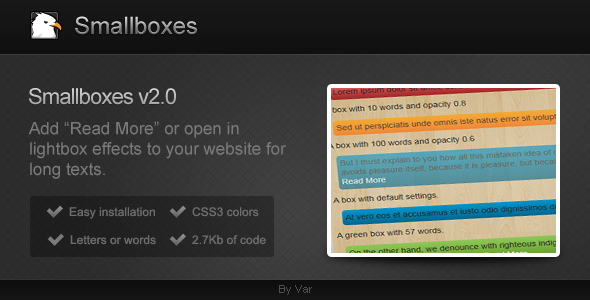
14. Smallboxes

Add “Read More” or youtube video open in lightbox effects to your website for your text.You can use predefined colour to the background of the text if you want
Choose between fadeIn text or show in lightbox

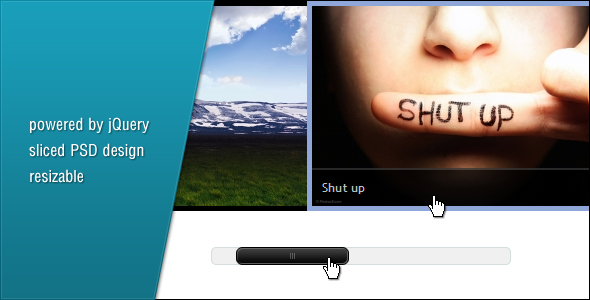
By default, each item will open a link, but it can be easily integrated with third party plugins (e. lightbox or similar plugins). It supports caption text for each item, on one or multiple lines. PSD with slices included for customizing the scrollbar graphics. PSD with slices included for editing scrollbar graphics

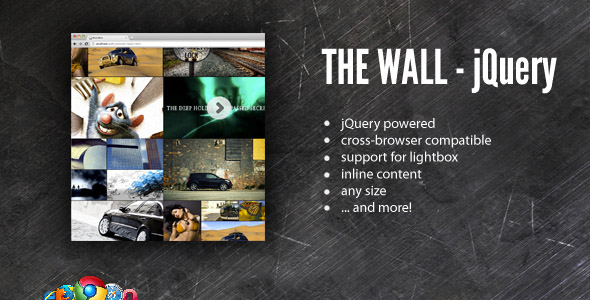
This is a jQuery grid slider with support for multiple categories, expandable html content, and lightbox. Support for multiple categories, with menu for easy category selection. Able to load unlimited number of thumbnail tiles, each with customizable caption and link. Can set slider to automatically play on startup with customizable delay. Embed html tags and regular text for captions and detail descriptions. Able to have captions appear on mouse over, with different transition effects. Basic lightbox plugin included.

Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries. Flexible / Fluid layout: you can control the size of the grid with CSS or JavaScript, basically it has an adaptable layout which makes it the perfect candidate for any type of project. Thumbnail’s description: each thumb can have a short description with a transparent background under it and this description is visible when the mouse is over a thumbnail, the text can be formatted with CSS, the CSS image gallery and opacity also can be modified (optional). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, or can display videos loaded from YouTube or Vimeo. LIGHTBOX MAIN FEATURES
Info button and info window: each lighbox item can have a description, the text and window appearance can be formatted with CSS (optional).2013 – Fixed some bugs related to the lightbox and added better support for mobile detection.

It uses the power of jQuery to present your pics in a grid layout with a masonry effect (custom width or 100% width responsive). The detail lightbox shows the elements in original size(or a video) and gives your viewers the chance to use the usual social buttons and read a describing text. Added FLV Video Support with FlowPlayer in LightBox
<script type="text/javascript">
Added “Email To Friend” Function with paramaters like, customPrefix, customSuffix, CustomText
Added Caption text Postion Option (top,center,bottom) and also added a caption Text Y Offset option to exact position your Caption depend on the current Vertical Aligns.This gallery gives you the possibility to build a nice grid with your items, your captions in 4 different thumbnail sizes. Or check it out with your tablet!
Lightbox With Social Sharing
Using CSS Animation with FallBack to jQuery
The download of this template contains placeholder images with dimension labels.

Multiple options are provided to pull photos from Flickr/Picasa along with the option to cache the API data. The gallery is mobile device friendly with lightbox touch screen support. You can pull photos from Flickr by searching for a text string or tags. You can pull photos from Picasa by searching for a text string. Autoplay audio and video when Lightbox opens in Thumbnail Grid mode. Can also work with a single mode. The lightbox photo gallery has been tested and is fully compatible with jQuery 1. Fixed a bug where the inclusion of images in the item captions interfered with the thumbnail grid layout.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. Updated the jQuery masonry plugin so that it is compatible with jquery v1. The gallery now is fully compatible with jquery 1.
